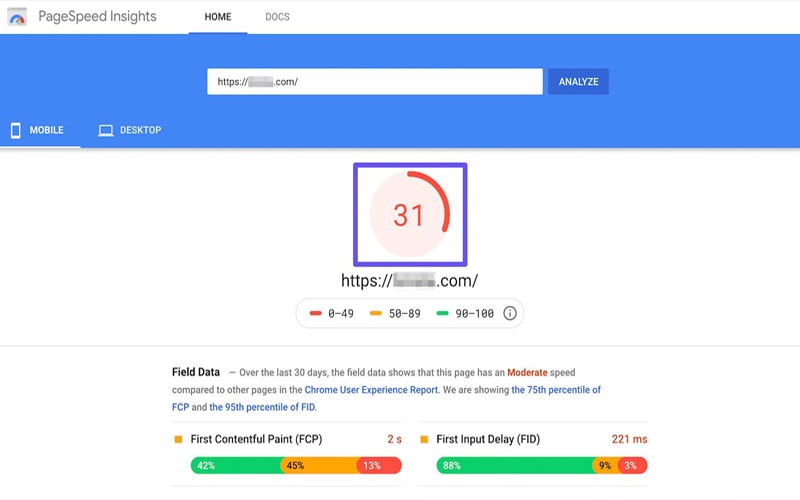
گاهی ممکن است عملکرد صفحه وب سایت با مشکلاتی مواجه شود. یکی از این مشکلات کند شدن سرعت بارگذاری صفحه وب است. اگر با کمک ابزارهای تجزیه و تحلیل سایت مانند Google PageSpeed Insights صفحه را بررسی کنید، امکان دارد با خطای DOM مواجه شوید. این خطا دلیل سرعت پایین بارگذاری صفحه یا مشکل در عملکرد صحیح آن را برای شما مشخص می کند. برای رفع ارور Avoid an excessive DOM size با ما همراه باشید.
با DOM آشنا شوید
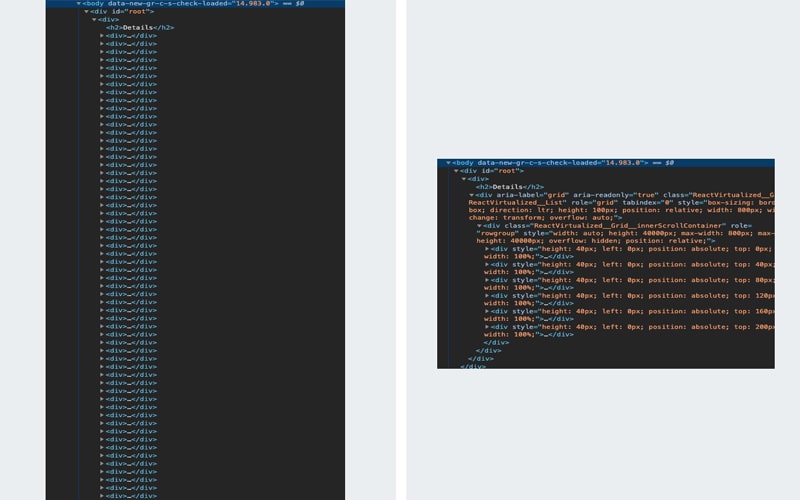
زمانی که یک سند HTML برای یک صفحه از وب سایت ایجاد می شود، ساختاری درخت مانند به وجود می آید که به آن DOM می گویند. کلمه DOM مخفف عبارت Documenr Object Model می باشد. زمانی که قرار است یک صفحه در مرورگر رندر شود، خواندن صفحه و کدهای آن بر اساس مسیر DOM خواهد بود؛ به همین دلیل اگر با ارور در این بخش مواجه شدید برای بهبود سرعت بارگذاری صفحه باید به رفع ارور Avoid an excessive DOM size بپردازید. 4 استراتژی وجود دارند که به شما در برطرف کردن این ارور کمک می کنند.
از پلاگین ها یا تم های دارای کدگذاری ضعیف استفاده نکنید
برای رفع ارور Avoid an excessive DOM size باید استفاده از تم های چندمنظوره را متوقف کنید. این تم ها گزینه های زیادی دارند که هیچ گاه استفاده نخواهند شد. از نسخه های پلاگین رایگان یا نمونه های کرک شده استفاده نکنید. پلاگین های رایگان به طور معمول عملکرد ضعیفی دارند. نسخه های کرک شده نیز می توانند حاوی اسکریپ های مخرب باشند و به وب سایت شما آسیب برسانند.

عناصر ناخواسته را پنهان نکنید
در برخی مواقع امکان دارد نیاز به حذف برخی عناصر داشته باشید. اگر از کد display:none استفاده کنید، عناصر حذف نمی شوند؛ بلکه از دید کاربران پنهان می شوند. در این صورت سرعت صفحه شما کند می شود و با ارور DOM مواجه می شوید. برای رفع ارور Avoid an excessive DOM size سعی کنید تا حد امکان از کد display:none در CSS استفاده نکنید.
از سازندگانی مانند المنتور کمک بگیرید
برخی قالب ها یا پلاگین های آماده کدگذاری های اضافی دارند. اگر از سازندگان یا ویرایشگرهایی مانند المنتور کمک بگیرید، از ایجاد تقسیمات ناخواسته جلوگیری می کنید؛ در نتیجه کدهای اضافی در صفحه کاهش می یابند و سرعت را کند نمی کنند. در این صورت نیازی به رفع ارور Avoid an excessive DOM size وجود ندارد.

یک صفحه از وب سایت را به چندین صفحه تقسیم کنید
برای بررسی ارور Avoid an excessive DOM size در جی تی متریکس به سراغ صفحات سایت بروید. اگر وب سایت شما صفحاتی زیاد و بدون دسته بندی داشته باشد یا تمامی اطلاعات را در یک صفحه قرار داده باشید، سرعت بارگذاری تا حد زیادی کند می شود. برای موضوعات مختلف صفحات جدا داشته باشید. با طراحی یک منو و با کمک سر صفحه یا نوار به صفحات سایت خود نظم دهید.
کار را به دست کاردان بسپارید
برای سایت های وردپرسی این امکان وجود دارد که شما به عنوان مالک سایت برخی تغییرات را در صفحات یا دیگر بخش های سایت ایجاد کنید. از آن جایی که شما تخصصی در این زمینه ندارید یا آموزش طراحی و بهینه سازی وبسایت را دریافت نکردید، ممکن است باعث بروز اشکالاتی در زیربنای سایت شوید و مشکلاتی مانند کند شدن پردازش صفحات سایت را به وجود بیاورید. در این زمان با ارور DOM مواجه می شوید و باید برای رفع ارور Avoid an excessive DOM size اقدام کنید.
در این مقاله از 4 استراتژی کاربردی نام بردیم که با کمک آن می توانید برای رفع ارور Avoid an excessive DOM size در GTMetrix اقدام کنید؛ با این حال در برخی شرایط رفع ایرادات سایت کار آسانی نیست. اگر از استراتژی های مطرح شده استفاده کردید؛ ولی موفق به رفع ارور DOM نشدید، از کارشناسان آژانس دیجیتال مارکتینگ ایان کمک بگیرید.
کارشناس شرکت دیجیتال مارکتینگ ایان همواره در جهت رضایت مشتریان خود، خدمات مورد نیاز برای توسعه و رونق کسب و کارها را ارائه می دهند. از آن جایی که شرکت ایان در هر دو حوزه طراحی سایت و بهینه سازی یا سئو وب سایت تیمی قوی از کارشناسان با تجربه دارد، برای رفع ارور Avoid an excessive DOM size می توانید از خدمات شرکت ایان استفاده کنید. برای دریافت اطلاعات بیشتر با کمک راه های تماس موجود روی سایت با مشاوران ارتباط برقرار کنید.
منبع: 000