مهمترین ویژگی هر سایت سرعت آن است. ابزارها و پلاگینهای زیادی برای سنجش سرعت سایت وجود دارند که یکی از آنها INP است. INP یا Interaction to next paint معیاری است که به وسیله آن میتوانید سرعت و عملکرد سایتتان را بررسی و نظارت کنید. اما چیزی که اعصاب سئوکارها را به هم میریزد مشکل و خطاهایی است که INP گریبانگیرشان میکند. ما در این مقاله سعی کردیم به رفع مشکل INP سایت بپردازیم. پس با ما همراه باشید.
پارامتر INP چیست
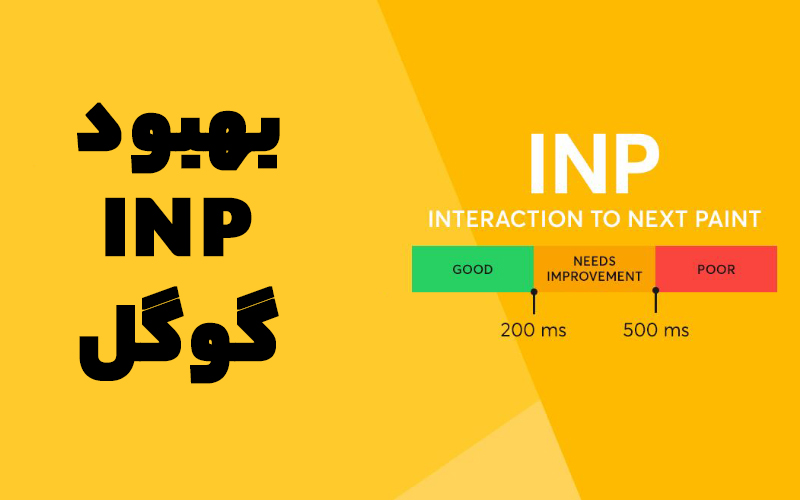
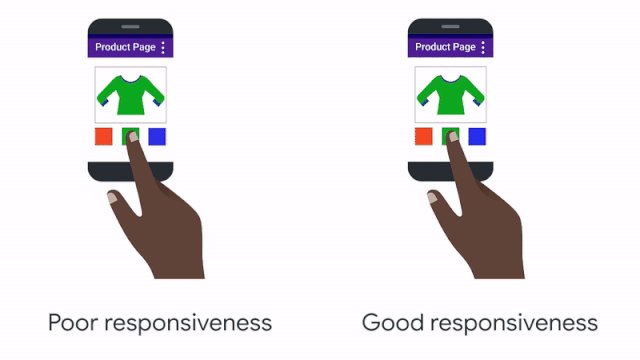
اگر شما هم هنوز با INP آشنایی ندارید بگذارید بگویم دقیقا پارامتر INP چیست. Interaction to Next Paint (INP) معیاری است که توسط گوگل به عنوان بخشی از Core Web Vitals معرفی شده است. مدت زمانی را که طول میکشد تا یک صفحه وب به تعاملات کاربر پاسخ دهد، مانند کلیک کردن روی یک دکمه یا ضربه زدن روی یک پیوند، اندازه گیری میکند.
INP تأخیر بین ورودی کاربر و بهروزرسانی تصویر بعدی در صفحه را ارزیابی میکند. در واقع این معیار بر ارزیابی سرعت مرورگر در پردازش و نمایش نتیجه تعاملات کاربر تمرکز دارد.
INP در مارس 2022 جایگزین متریک تأخیر ورودی اول (FID) شد. INP نمایش جامعتری از تأخیر تعامل کلی یک صفحه وب ارائه میدهد. از دادههای Event Timing API استفاده میکند تا پاسخدهی صفحه را زمانی که یک تعامل منجر به عدم پاسخگویی میشود، تعیین کند.

با اندازهگیری INP، صاحبان و توسعهدهندگان وبسایتها میتوانند زمینههای بهبود را از نظر پاسخگویی شناسایی کرده و صفحات وب خود را بر این اساس بهینه کنند.
مراحل بهبود INP وبسایت
برای بهبود INP وبسایت، چندین مرحله وجود دارد که میتوانید انجام دهید:
- زمان اجرای جاوا اسکریپت را کاهش دهید: جاوا اسکریپت زیاد میتواند پاسخگویی یک صفحه وب را کاهش دهد. با حذف کدهای استفاده نشده، کاهش اندازه کتابخانه ها و استفاده از بارگذاری ناهمزمان، استفاده از جاوا اسکریپت را به حداقل رسانده و بهینه کنید.
- بهینه سازی CSS: تحویل کارآمد CSS برای بهبود INP بسیار مهم است. کاهش حجم فایلهای CSS، به حداقل رساندن قوانین استفاده نشده و استفاده از تکنیکهای فشرده سازی CSS را در نظر بگیرید.
- اولویت بندی منابع حیاتی: منابع مهم مانند شیوه نامهها و اسکریپتها را قبل از منابع غیربحرانی بارگذاری کنید تا از رندر اولیه سریعتر صفحه اطمینان حاصل کنید. این را میتوان با استفاده از تکنیکهایی مانند بارگذاری ناهمزمان و معوق به دست آورد.
- از کنترل کننده های رویداد کارآمد استفاده کنید: کنترل کنندههای رویداد را با سبکسازی تا حد امکان بهینه کنید. از انجام هرگونه محاسبات یا عملیات غیرضروری که میتواند زمان پاسخگویی را به تاخیر بیندازد، خودداری کنید.
- کاهش کار رشته اصلی: عملکرد وب سایت خود را با استفاده از ابزارهای نمایهسازی تجزیه و تحلیل کنید تا هرگونه کار با منابع فشرده یا کارهای غیرضروری که روی رشته اصلی اتفاق میافتد را شناسایی کنید. برای کاهش بار کلی و بهبود پاسخگویی، بر بهینهسازی این مناطق تمرکز کنید.
- اسکریپت های شخص ثالث را به حداقل برسانید: اسکریپت های شخص ثالث میتوانند تأثیر قابل توجهی بر INP داشته باشند. هرگونه اسکریپت شخص ثالث غیرضروری یا ضعیف را بررسی و حذف کنید. بارگیری آنها را به صورت ناهمزمان یا پس از بارگیری محتوای اصلی در نظر بگیرید.
- اجرای ذخیره کد: از تکنیکهای کش برای ذخیره و استفاده مجدد از اجزا و عناصر صفحه وب خود استفاده کنید. این امر زمان پردازش مورد نیاز برای ارائه صفحات بعدی را کاهش میدهد و پاسخگویی کلی را بهبود میبخشد.

به یاد داشته باشید، بهینه سازی INP یک فرآیند مداوم است. برای اطمینان از تجربه کاربری بهینه، رویکردهای خود را به طور مداوم تکرار، آزمایش و اصلاح کنید.
رفع ارور INP سرچ کنسول با انجام این مراحل
برای رفع ارور INP سرچ کنسول، می توانید این مراحل را دنبال کنید:
- گزارش Core Web Vitals را تجزیه و تحلیل کنید: به حساب کنسول جستجوی خود وارد شوید و به گزارش Core Web Vitals بروید. این گزارش اطلاعات دقیقی درباره عملکرد صفحات وب شما، از جمله هر گونه مشکل مرتبط با INP ارائه میدهد.
- شناسایی صفحات آسیب دیده: در گزارش Core Web Vitals، فهرستی از صفحات آسیب دیده که دارای مشکلات INP هستند را خواهید یافت. این صفحات را شناسایی کنید تا تلاشهای بهینهسازی خود را اولویتبندی کنید.
- بررسی معیارهای INP خاص: معیارهای INP خاص مرتبط با صفحات آسیب دیده را مشاهده کنید. شاخصهای کلیدی که باید روی آنها تمرکز کرد، زمان انسداد کل (TBT) و تاخیر ورودی اول (FID) هستند.
- بهینه سازی جاوا اسکریپت: کد جاوا اسکریپت در حال اجرا در صفحات آسیبدیده را بررسی کنید و مناطقی را که ممکن است باعث ایجاد زمان مسدود کردن بیش از حد یا تاخیر شود را شناسایی کنید. از تکنیکهایی مانند تقسیم کد، بارگذاری تنبل و بارگذاری ناهمزمان برای بهینهسازی اجرای جاوا اسکریپت خود استفاده کنید.
- اولویت بندی منابع حیاتی: اطمینان حاصل کنید که منابع حیاتی مانند فایل های CSS و جاوا اسکریپت قبل از منابع غیر بحرانی بارگذاری شدهاند. برای بهبود رندر اولیه صفحه، بارگذاری شیوه نامهها و اسکریپتها را در اولویت قرار دهید.
- گزارش Core Web Vitals را تجزیه و تحلیل کنید: به حساب کنسول جستجوی خود وارد شوید و به گزارش Core Web Vitals بروید. این گزارش اطلاعات دقیقی درباره عملکرد صفحات وب شما، از جمله هر گونه مشکل مرتبط با INP ارائه میدهد.
- شناسایی صفحات آسیب دیده: در گزارش Core Web Vitals، فهرستی از صفحات آسیب دیده که دارای مشکلات INP هستند را خواهید یافت. این صفحات را شناسایی کنید تا تلاشهای بهینهسازی خود را اولویتبندی کنید.
- بررسی معیارهای INP خاص: معیارهای INP خاص مرتبط با صفحات آسیب دیده را مشاهده کنید. شاخصهای کلیدی که باید روی آنها تمرکز کرد، زمان انسداد کل (TBT) و تاخیر ورودی اول (FID) هستند.
- بهینه سازی جاوا اسکریپت: کد جاوا اسکریپت در حال اجرا در صفحات آسیبدیده را بررسی کنید و مناطقی را که ممکن است باعث ایجاد زمان مسدود کردن بیش از حد یا تاخیر شود را شناسایی کنید. از تکنیکهایی مانند تقسیم کد، بارگذاری تنبل و بارگذاری ناهمزمان برای بهینهسازی اجرای جاوا اسکریپت خود استفاده کنید.
- اولویت بندی منابع حیاتی: اطمینان حاصل کنید که منابع حیاتی مانند فایل های CSS و جاوا اسکریپت قبل از منابع غیر بحرانی بارگذاری شدهاند. برای بهبود رندر اولیه صفحه، بارگذاری شیوه نامهها و اسکریپتها را در اولویت قرار دهید.
تاثیر INP بر core web vital
معرفی سیگنال غیرشخصیسازی ورودی (INP) توسط گوگل تأثیر مستقیمی بر Core Web Vitals دارد. Core Web Vitals مجموعهای از معیارهای خاص هستند که تجربه کاربر در وبسایتها را اندازهگیری میکنند، مانند سرعت بارگذاری، تعامل و ثبات بصری.
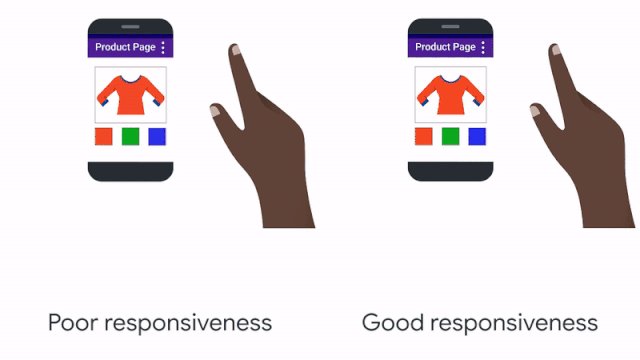
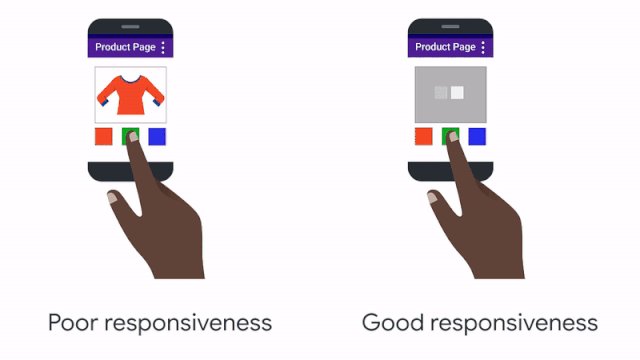
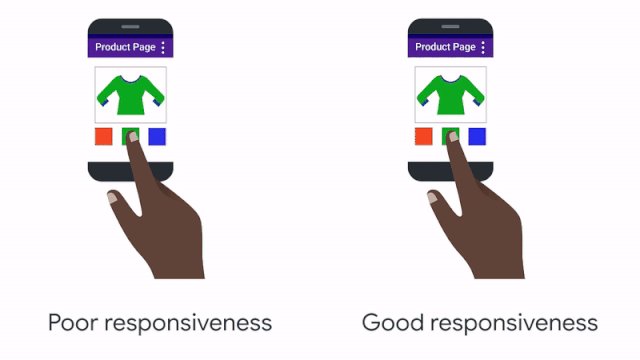
وقتی صحبت از INP میشود، به طور خاص بر تعامل و پاسخگویی یک صفحه وب تمرکز میکند. تاخیر بین عملکرد کاربر و پاسخ مرورگر را اندازهگیری میکند. این میتواند شامل کلیک کردن روی دکمهها، پیوندها یا هر عنصر تعاملی دیگری در یک صفحه وب باشد.

INP به روش های زیر بر Core Web Vitals تأثیر میگذارد:
- اولین تأخیر ورودی (FID): FID معیاری است که زمان لازم برای پاسخگویی یک صفحه وب به اولین تعامل کاربر را اندازهگیری میکند. این میتواند شامل کلیک کردن روی یک دکمه، ضربه زدن روی صفحه یا فشار دادن یک کلید باشد. هنگامی که INP گنجانده میشود، با در نظر گرفتن زمینه و الگوهای تعامل کاربر، به ارزیابی FID کمک میکند. این به توسعهدهندگان وب اجازه میدهد تا درک دقیقتری از تاخیر واقعی تجربهشده توسط کاربران داشته باشند و از بهینهسازی عملکرد بهتر اطمینان حاصل کنند.
- اولین تأخیر ورودی (FID): FID معیاری است که زمان لازم برای پاسخگویی یک صفحه وب به اولین تعامل کاربر را اندازهگیری میکند. این میتواند شامل کلیک کردن روی یک دکمه، ضربه زدن روی صفحه یا فشار دادن یک کلید باشد. هنگامی که INP گنجانده میشود، با در نظر گرفتن زمینه و الگوهای تعامل کاربر، به ارزیابی FID کمک میکند. این به توسعهدهندگان وب اجازه میدهد تا درک دقیقتری از تاخیر واقعی تجربهشده توسط کاربران داشته باشند و از بهینهسازی عملکرد بهتر اطمینان حاصل کنند.

به طور کلی، INP نقش مهمی در ارزیابی و بهینه سازی Core Web Vitals، به ویژه از نظر تعامل و پاسخگویی ایفا میکند. با در نظر گرفتن الگوهای ورودی و تعامل کاربر، توسعهدهندگان وب میتوانند بینش عمیقتری به دست آورند و بهبودهایی آگاهانه برای بهبود تجربه کاربر انجام دهند.
سؤالات متداول راجع به رفع مشکل INP سایت
برای رفع مشکل INP سایت بهتر است مراحلی که در این مقاله ذکر کردهایم انجام دهید تا نتیجهای که میخواهید را دریافت کنید. تعدادی از کاربران سؤالاتی در این باره داشتهاند که به پرتکرارترین آنها پاسخ دادهایم.
INP چیست؟
INP یا Interaction to next paint معیاری است که به وسیله آن میتوانید سرعت و عملکرد سایتتان را بررسی و تحلیل کنید.
INP چه تأثیری بر Core Web Vitals میگذارد؟
با روشهایی از جمله اولین تأخیر ورودی FID و تغییر چیدمان تجمعی CLS بر Core Web Vitals تأثیر میگذارد.
چگونه ارور INP سرچ کنسول را رفع کنم؟
برای رفع مشکل INP سایت گزارش core web vitals را تحلیل کنید، صفحات آسیبدیده را شناسایی کنید، معیارهای INP خاص را بررسی کنید، بهینهسازی جاوا اسکریپت، اولویتبندی منابع حیاتی، بهینهسازی تحویل CSS، کاهش کار رشته اصلی، اجرای ذخیره کد، نظارت و آزمایش منظم
آژانس دیجیتال مارکتینگ ایان میتواند با انجام خدمات سئو و بهینهسازی حرفهای وبسایت شما به ارتقای کسب و کارتان کمک کند.




1 دیدگاه
پچول
با حال بود مرسی