مسدود شدن شیر آب میتواند باعث کند شدن جریان آب از آن شود. به طور مشابه، main thread مرورگر که در پسزمینه برای رندر کردن صفحات وبسایت کار میکند، میتواند مسدود شود و منجر به بارگذاری کند وبسایتها و تجربه کاربری وحشتناکی شود. به همین دلیل بسیار مهم است که به دنبال بهبود minimize main-thread work باشید. در این مقاله از سایت ایان یاد خواهیم گرفت که main thread چیست، چه کاری انجام میدهد و چگونه میتوان ارور minimize main-thread work را رفع کرد.
main thread چیست؟
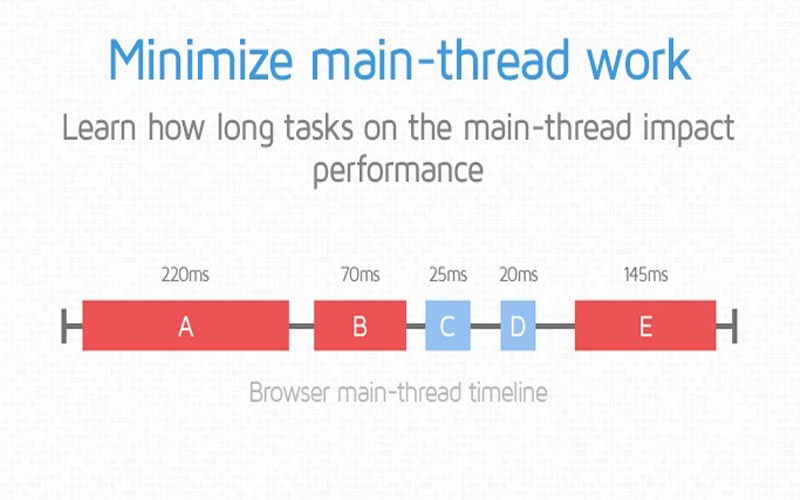
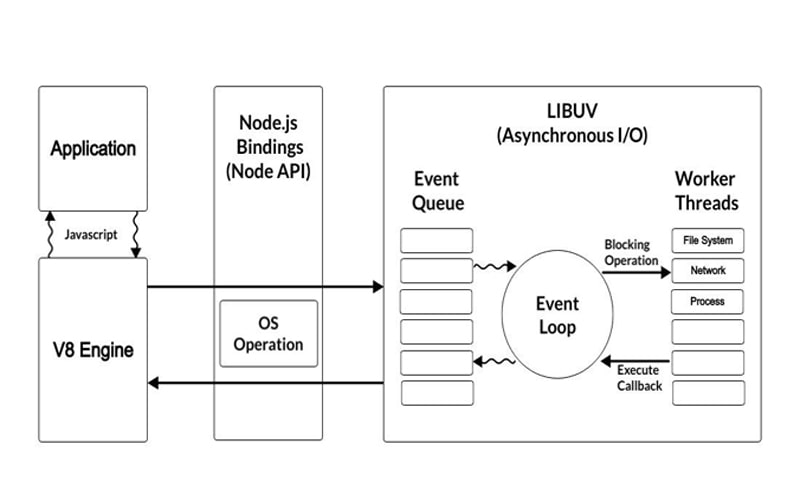
main thread بخشی از مرورگر بوده که مسئول رسیدگی به رویدادهای کاربر، رندر کردن رابط کاربری و اجرای کد جاوا اسکریپت است. در واقع میتوان گفت که main thread بخش مهمی از مرورگر است و میتوان آن را به عنوان یک واحد پردازش مرکزی در نظر گرفت. مرورگر به طور پیش فرض با یک main thread کار میکند، به این معنی که نمیتواند چندین کار را به طور همزمان انجام دهد.
main thread کارهای زیادی برای انجام در فرآیند بارگذاری اولیه صفحه دارد، از جمله ساخت درخت DOM، واکشی سبکهای CSS لازم و اعمال آنها، تجزیه و تحلیل و اجرای کد جاوا اسکریپت و تولید طرح بندی صفحه. در مجموع این وظایف به مرورگر اجازه میدهد تا صفحه را نشان دهد.

main thread فقط میتواند این وظایف را به صورت متوالی انجام دهد، به این معنی که زمان بارگذاری وب سایت تحت تأثیر منفی فایلهایی قرار میگیرد که پردازش آنها زمان بر است و صف را کاهش میدهد اما اغلب میشنوید که از آنها به عنوان «منابع مسدودکننده رندر» یاد میشود، زیرا توانایی مرورگر برای رندر کردن صفحه را کاهش میدهند.
در نهایت هر مسدود کنندهای که در main thread رخ میدهد، بر زمان بارگذاری وب سایتها تأثیر میگذارد و منجر به ایجاد صفحههای غیر پاسخگو میشود. بهبود minimize main-thread work برای جلوگیری از صفحات بدون پاسخ و اثرات منفی بر روی Core Web Vitals مانند Time to Interactive (TTI) مهم است که زمان لازم برای تعامل کاربر با یک صفحه وب و دریافت پاسخ را اندازهگیری میکند.
بهترین روشها برای بهبود minimize main-thread work در یک پروژه
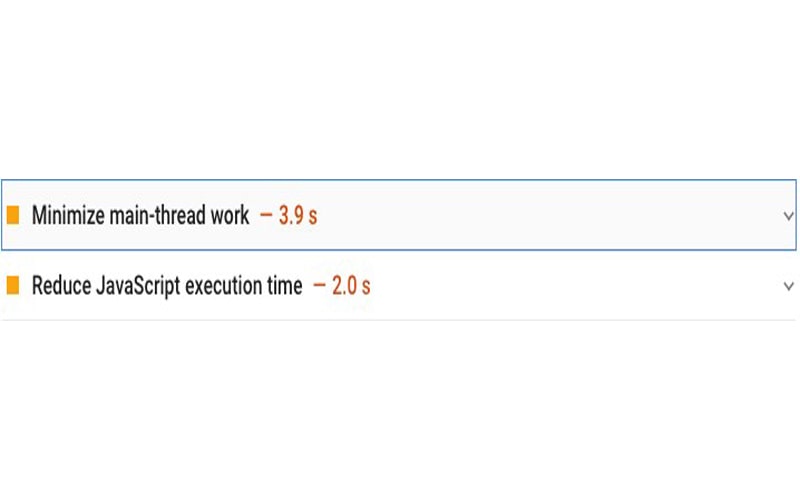
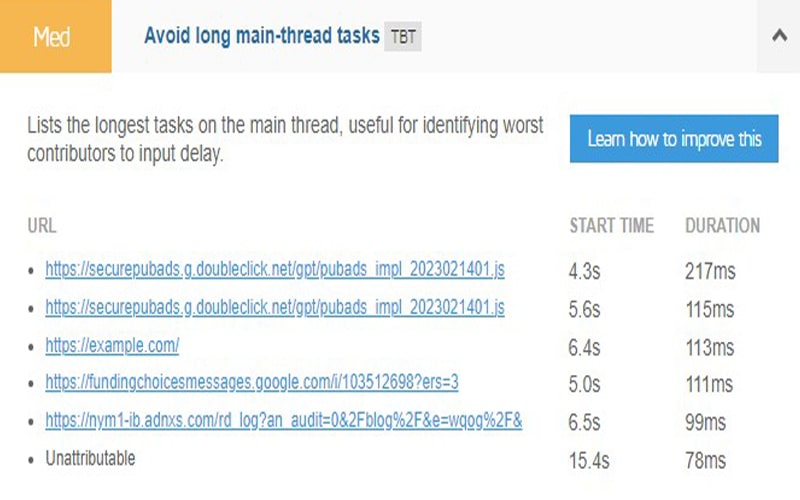
ابزارهای رایگان و قابل اعتمادی وجود دارد که میتوانیم از آنها برای ارزیابی بارگذاری وبسایتهایمان در main thread استفاده کنیم و بینشی در مورد Core Web Vitals و نحوه عملکرد وبسایتهایمان به دست آوریم.
این ابزارها وب سایت ها را تجزیه و تحلیل می کنند و منابع مسدود کننده رندر را شناسایی میکنند. آنها همچنین توصیههایی در مورد چگونگی رفع خطای minimize main-thread work و بهبود سرعت و عملکرد کلی وب سایتها ارائه میدهند.
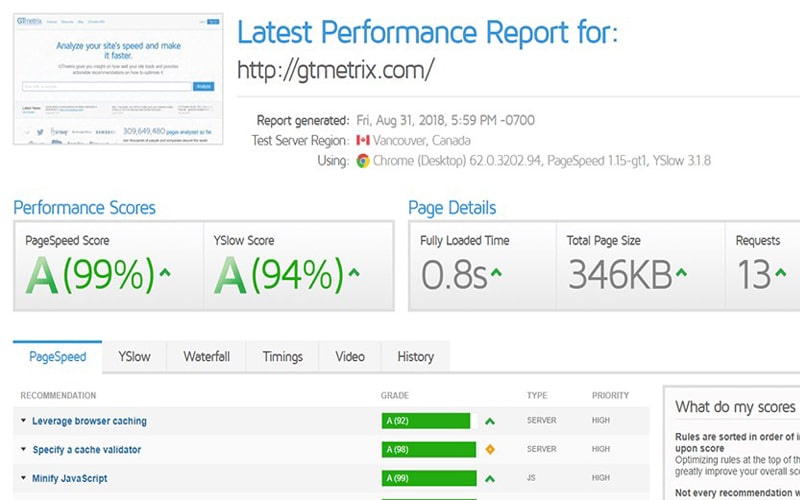
GTmetrix
GTmetrix ابزاری برای تست عملکرد وب سایتها است و نشان میدهد که چگونه میتوانیم عملکرد سایت و موارد دیگر را بهبود بخشیم. GTmetrix به ما امکان دسترسی به موارد حیاتی وب و سایر معیارهای موجود در Lighthouse را میدهد و میتوانیم ببینیم که چگونه یک صفحه بارگیری میشود، و صفحه را از نظر درخواستها و اندازه کل بایت به تفکیک تجزیه و تحلیل میکند. بنابراین، بهبود minimize main-thread work دراین نرم افزار اهمیت زیادی دارد.

4 اشتباه رایج که روی ارور minimize main-thread work تاثیر میگذارد
منابع مسدودکننده رندر زیر میتواند بر توانایی رشته اصلی برای تجزیه HTML به طور موثر، ساخت DOM، اعمال سبکهای CSS و اجرای کد جاوا اسکریپت تأثیر بگذارد. در این بخش، ما بر شناسایی مشکلات تمرکز خواهیم کرد و سپس در بخش بعدی نگاهی به راهحلهای بهبود minimize main-thread work خواهیم داشت.
فایلهای CSS ضعیف بهینه شدهاند
فایلهای CSS منابعی هستند که رندر را مسدود میکنند، زیرا مرورگر نمیتواند صفحهای را تا زمانی که فایلها را دانلود کند، رندر کند. شیوه نامههای بزرگ CSS برای پردازش در یک مدل شی CSS (CSSOM)، که بخشی ضروری از فرآیند رندر وب سایت است، زمان بیشتری نیاز دارد. این به مرورگر اجازه میدهد تا سبکهای CSS را در یک صفحه وب به درستی ارائه کند.
هر صفحهای که به فایلهای CSS بزرگ وابسته باشد، زمان بارگذاری کندی را تجربه میکند. مهم است که اطمینان حاصل شود که شیوه نامههای CSS تا حد امکان کوچک هستند، حتی اگر آنها اغلب کوچکتر از سایر فایلهای وب سایتی هستند که مرورگر باید دانلود کند و به دنبال بهبود minimize main-thread work باشید.
منابع شخص ثالث
منابع و اسکریپتهای شخص ثالث راهی عالی برای دسترسی آسان و ادغام عملکردهایی است که سایر توسعه دهندگان در برنامههای ما ایجاد کردهاند. با این حال، تعداد منابع و اسکریپتهای مورد نیاز میتواند بر بهبود minimize main-thread work تأثیر بگذارد، زیرا قبل از اینکه بتواند صفحه را ارائه دهد، باید همه این منابع را بارگیری کند. این منابع شخص ثالث شامل اسکریپتهایی مانند نقشههای گوگل، افزونهها و تمها میشود. هرچه منابع بیشتری وجود داشته باشد، main thread باید با حجم کاری بیشتری دست و پنجه نرم کند.

عملیات گران قیمت جاوا اسکریپت
فایلهای جاوا اسکریپت میتوانند منابع اصلی مسدودکننده رندر برای main thread باشند. علاوه بر بارگذاری بسیاری از اسکریپتهای شخص ثالث، نحوه ساختار و نوشتن کد جاوا اسکریپت نیز میتواند روی main thread تأثیر بگذارد.
عملیات گران قیمت مانند محاسبات پیچیده ریاضی، توابع بازگشتی و حلقههای تو در تو میتوانند کاری را که thread اصلی باید انجام دهد افزایش دهند. دستکاری سنگین DOM و الگوریتمهای ناکارآمد نیز میتواند بهبود minimize main-thread work را کم کند.
رندر سمت کلاینت
وبسایتهایی که بر روی کلاینت ارائه میشوند اغلب از زمان بارگذاری کند رنج میبرند. مرورگر ابتدا کد جاوا اسکریپت لازم و پوسته HTML خالی را واکشی میکند، قبل از اینکه بتواند صفحه را رندر کند. این فرآیند بارگذاری زمان رندر اولیه را کند میکند. علاوه بر اینکه چگونه رندر سمت مشتری (CSR) میتواند بر بهبود minimize main-thread work تأثیر بگذارد، یکی دیگر از ضعفهای آن عملکرد ضعیف سئو و آسیبپذیریهای امنیتی آن است.
8 بهترین استراتژی برای کاهش minimize main-thread work
هر چه main thread کمتر کار کند، سریعتر میتواند رویدادها را پردازش و رابط کاربری را رندر کرده و کد را اجرا کند. در زیر چند استراتژی وجود دارد که میتوانیم از آنها برای رفع ارور minimize main-thread work در gt metrix و بهبود minimize main-thread work استفاده کنیم.
تقسیم کد
پردازش و اجرای بخشهای کوچک کد جاوا اسکریپت برای مرورگر آسانتر از تکههای بزرگ است. اینجاست که تفکیک کد وارد میشود. تقسیم کد به ماژولهای کوچکتر، تجزیه و کامپایل کد را برای مرورگر آسانتر میکند و به بهبود minimize main-thread work کمک میکند. تقسیم کد همچنین بارگذاری جاوا اسکریپت غیر ضروری را هنگام رندر کردن صفحات کاهش میدهد. در عوض، صفحات میتوانند فقط جاوا اسکریپتی را که برای رندر مناسب نیاز دارند بارگیری کنند.

برای برنامههای React، میتوانیم با استفاده از کامپایلرهایی مانند Webpack یا با استفاده از ویژگیهای Lazy و Suspense React به تقسیم کد دست یابیم یا اگر به طور کلی برای پروژه شما منطقی است، میتوانید به Next.js ارتقا دهید، زیرا پشتیبانی داخلی برای تقسیم کد ارائه میدهد. ما میتوانیم عملکرد وب را به طور قابل توجهی بهبود بخشیم و زمان بارگذاری را با ارائه تکههای کوچکتر جاوا اسکریپت به حداقل برسانیم و باعث بهبود minimize main-thread work شویم.
کوچک کردن CSS و جاوا اسکریپت
مرورگر باید فایلهای CSS و JavaScript را قبل از رندر کردن صفحه وب دانلود کند. با این حال، اگر این فایلها بزرگ باشند، موضوع اصلی را مسدود میکنند و بارگذاری صفحه را سختتر میکنند. کوچک کردن، فشرده سازی و حذف کدهای CSS و جاوا اسکریپت استفاده نشده، حجم فایلهای آنها را کاهش میدهد و روند واکشی و اجرای این منابع را سریعتر میکند.
Minifier و کمپرسور CSS Toptal، CSS Minify، CSS Redundancy Checker و CSS Nano ابزارهای عالی برای کوچک کردن فایلهای CSS هستند. یکی از مزایای Next.js این است که به طور خودکار فایل های CSS و جاوا اسکریپت را کوچک میکند و باعث بهبود minimize main-thread work میشود.
کد جاوا اسکریپت را بهینه کنید
ما میتوانیم عملکرد کد جاوا اسکریپت را با استفاده از تکنیکهای برنامهنویسی ناهمزمان مانند callbacks، async/wait و وعدهها، بهبود بخشیده و اجرای آن را در main thread افزایش دهیم. همچنین، اجتناب از الگوریتمها و محاسبات فشرده CPU، کار thread اصلی را به حداقل میرساند.

بارگذاری منابع غیر بحرانی
لود تنبل به ما اجازه میدهد تا بارگذاری منابع غیر بحرانی را به تعویق بیندازیم که باعث کاهش بار کاری روی main thread میشود. تصاویر و اسکریپتهای شخص ثالث برای تبلیغات، رباتهای چت و ویجتها برخی از منابعی هستند که میتوانیم آنها را با تنبلی بارگذاری کنیم تا بار کاری روی main thread کاهش یابد و عملکرد بهبود یابد. Next.js از اسکریپتهای شخص ثالث با لود تنبل پشتیبانی میکند. همچنین یک مؤلفه تصویر سفارشی را ارائه میدهد که با لود تنبل داخلی همراه است و باعث بهبود minimize main-thread work میشود.
برای انواع دیگر برنامهها و وب سایتها، میتوانیم از افزونههایی مانند a3 Lazy Load برای بارگذاری تنبل در وب سایتهای وردپرسی استفاده کنیم.
بهینه سازی فونتها
فونتها بخشی از مسیر رندر حیاتی یک وب سایت هستند و میتوانند بر زمان بارگذاری وب سایتها تأثیر بگذارند. از طرفی، فونتهای بهینهسازی ضعیف میتوانند بر روی Core Web Vitals مانند تغییر چیدمان تجمعی (CLS) و Largest Contentful Paint (LCP) تأثیر بگذارند. ما میتوانیم فونتهای مسدودکننده رندر را با بارگذاری اولیه آنها و ارائه نسخههای بازگشتی برای بهبود minimize main-thread work اصلاح کنیم.

از کارگران وب استفاده کنید
هرچه یک وب سایت یا برنامه وب پیچیدهتر باشد، main thread باید عملیات بیشتری را انجام دهد. کارگران وب به ما اجازه میدهند کد را خارج از رشته اصلی اجرا کنیم که پاسخ به تعاملات کاربر را بهبود میبخشد و از کار بیش از حد آن جلوگیری میکند. ما میتوانیم از کارگران وب برای اجرای وظایف فشرده CPU استفاده کنیم که در غیر این صورت اگر روی main thread انجام شود، رابط کاربری را مسدود میکند. نمونههایی از این وظایف عبارتند از واکشی مجموعه دادههای بزرگ از سرورها، اجرای محاسبات سنگین و وقت گیر، و اجرای عملکرد ذخیره خودکار که باعث بهبود minimize main-thread work میشود.
استفاده از روشهای رندر بهتر
رندر سمت سرور (SSR) و تولید سایت ایستا (SSG) کاستیهای رندر سمت سرویس گیرنده را با مدیریت رندر روی سرور به جای مرورگر برطرف میکند. این روشهای رندر بهجای بارگذاری فایلهای ضروری در مرورگر، فایل HTML تکمیلشده را قبل از ارسال به مرورگر روی سرور تولید میکنند. دور کردن فرآیند رندر از مرورگر، main thread را آزاد میکند و حجم کاری آن را کاهش میدهد.
اگر با برنامههای React با مشکل اصلی کار مواجه هستید، میتوانید از چارچوبهایی مانند Next.js استفاده کنید که رندر سمت سرور را یا خارج از جعبه یا بهعنوان یکی از گزینههای رندر موجود ارائه میدهند و به بهبود minimize main-thread work کمک میکنند.

سخن پایانی
بهبود minimize main-thread work برای توسعه وب سایتهای کارآمد و ارائه بهترین تجربه کاربری بسیار مهم است. ما میتوانیم وظایف main thread را با استفاده از روشهای رندر کارآمدتر، استفاده از کارگران وب، بهینهسازی فونتها، منابع بارگذاری تنبل، کوچکسازی CSS و جاوا اسکریپت و تقسیم کد به تکههای کوچکتر برای پردازش سریعتر، بهینه کنیم. استقرار این استراتژیها با کاهش زمان تعامل (TTI) و ایجاد تجربه کاربری بهتر به رفع خطای minimize main-thread work کمک میکند.